天哪!!!!你還在用木頭版動都不會動的FB粉絲團like box嗎!??
最近很多部落客家的側欄都有掛著facebook的頁籤,
側欄的標籤任人看了都會有手癢想要點的感覺,更能有互動感。在此要先感謝香腸炒魷魚寫的wordpress版教學文,還有耶魯熊的協助教學,
終於在經歷許多次失敗後對於這種側邊欄位更得心應手了,
其實香腸炒魷魚寫的已經很仔細了,只是套用在痞客邦的版型上還有對於比較不熟悉CSS的朋友來說還是有點為難,
這篇教學文就針對痞客邦的版型來寫,
而且其實很簡單,就是加入兩串語法,一串直接複製,一串稍微修改就行了!
立馬來教大家如何在你的部落格側邊欄位掛上會浮動出現的粉絲團按讚框吧~
若你很熟悉痞客邦後台操作以及CSS語法或是懶得再設定其他語法,就可直接看懶人簡易步驟步驟教學;
但如果你想更了解後台的CSS語法,還是建議看深入設定語法圖解教學,之後還可以運用在其他地方上唷!
懶人簡易教學
▶ STEP1 上傳FB浮動標籤圖片
點此下載原始圖片,再上傳到自己的空間
(圖片也可自訂,不一定要用原始的FB標籤,但請務必自己上傳,以免害別人的圖破圖唷!)
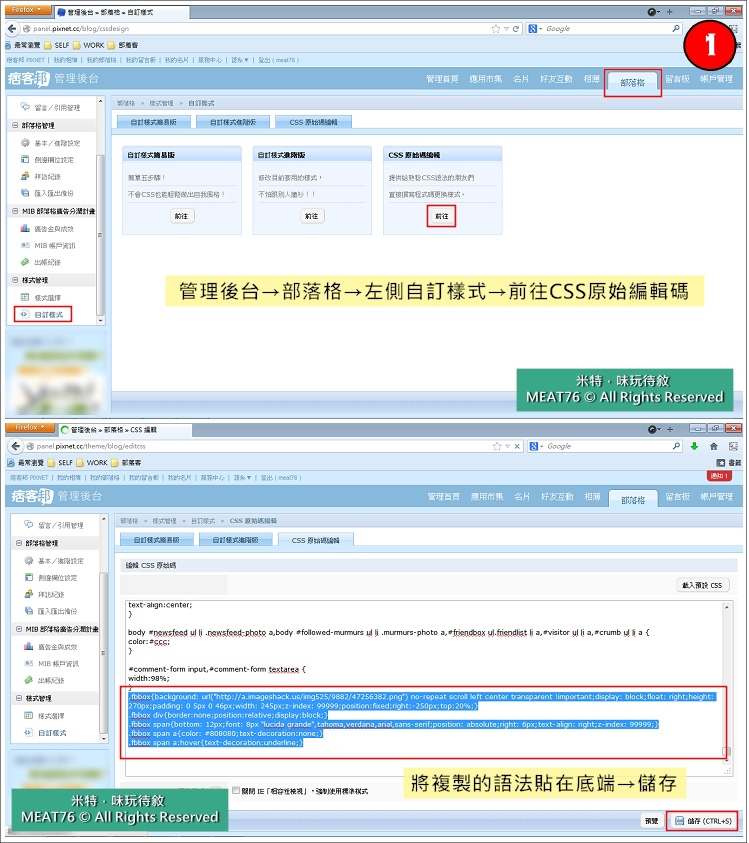
▶ STEP2 在自訂樣式CSS底端加入下列語法
位置:後台管理>部落格>左側欄位底端的【自訂樣式】>前往CSS原始編輯碼
語法中的黃底字串請貼上自己上傳後的【圖片網址】
- - - - - - -- - - - - - -以下為貼在CSS原始編輯碼內的語法- - - - - - - - - - - - - -
.fbbox{background: url("請貼上自己上傳的【圖片網址】") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.fbbox div{border:none;position:relative;display:block;}
.fbbox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.fbbox span a{color: #808080;text-decoration:none;}
.fbbox span a:hover{text-decoration:underline;}
▶ STEP3 在現有側邊欄位中自訂區塊內容的原語法後面加入修改後的CSS語法
位置:後台管理>部落格>左側欄位中的【側邊欄位設定】
*只要舊有欄位中有【自訂區塊內容】就可以插入自己的FB浮動粉絲團標籤CSS語法 (如可在埋ga或側邊粉絲團likebox的自訂區塊內容中插入語法)
*語法中的黃底字串請貼上自己粉絲團的【自頂短網址】
說明:粉絲團網址:https://www.facebook.com/MEAT.TW,就將黃底字串改成MEAT.TW
----------------------------------------以下為要修改貼入的FB likebox CSS語法----------------------------------------
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".fbbox").hover(function(){
$(this).stop().animate({right: "0"}, "medium");
}, function(){
$(this).stop().animate({right: "-250"}, "medium");
}, 500);
});
</script>
<div class="fbbox" style="">
<div>
<iframe src="https://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2F請貼上自己粉絲團的【自訂短網址】&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe>
</div>
</div>
----------------------------------------以上為要修改貼入的FB likebox CSS語法----------------------------------------
▼ 以下為步驟三圖解說明
▶ STEP4 完成
前面三個步驟完成後,就可以到自己的部落格確認浮動likebox粉絲頁籤有沒有出現瞜。
更多米特的部落格語法設定教學
【教學】部落格語法設定|在痞客邦部落格側邊出現浮動動態臉書fb的likebox
【部落格使用教學】痞客邦V.S.Facebook|在部落格文章中崁入Facebook粉絲團按讚鈕LikeButton
【部落格使用教學】痞客邦部落格相簿隱藏|你看不見我你看不見我系列→ 隱藏吧我的相簿
【部落格使用教學】痞客邦V.S.Facebook|在部落格版面中崁入FB粉絲團LikeBox名片貼
【米特說說】
教學完畢!感謝各位看完落落長的FB浮動側邊欄位粉絲團like box教學文章!
希望有幫助到各位,有問題可以在下方留言詢問。
記得給米特個推文跟按讚鼓勵一下吧 ♥
歡迎加入我的臉書粉絲團,隨時跟蹤米特的新文章!








 留言列表
留言列表
 歡迎廠商合作邀約
歡迎廠商合作邀約